39 google bar chart vertical labels
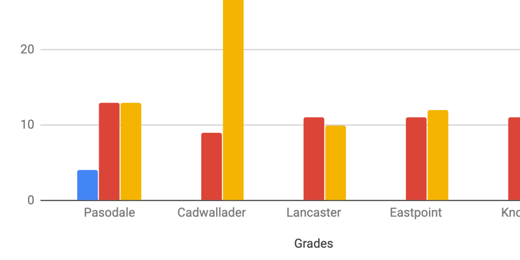
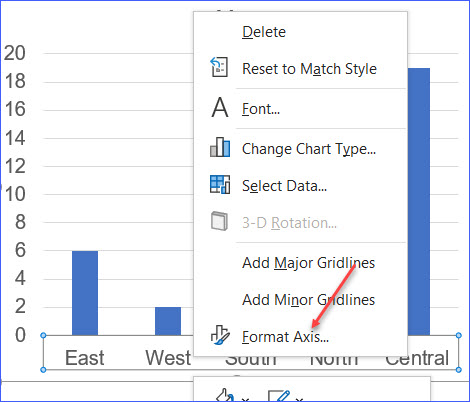
How To Add Axis Labels In Google Sheets - Sheets for Marketers The new labels will immediately appear in your chart: Adding Additional Vertical Axis Labels. If you have two data series, as shown in the graph above, you may want to add an additional vertical axis label to the right side of the graph. To do this: Step 1. Open the Chart Editor for the graph you want to edit and switch to the Customize tab ... Google Sheets bar charts with multiple groups - Digital Maestro Magazine The better option is to create two separate charts of the same data. Place a checkmark back on the switch rows or columns box. Click once on the chart and click the actions menu. Select Copy chart. The chart is placed in the computer's memory. Click Edit in the menu and select Paste.
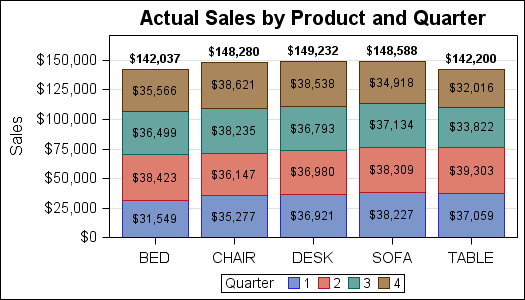
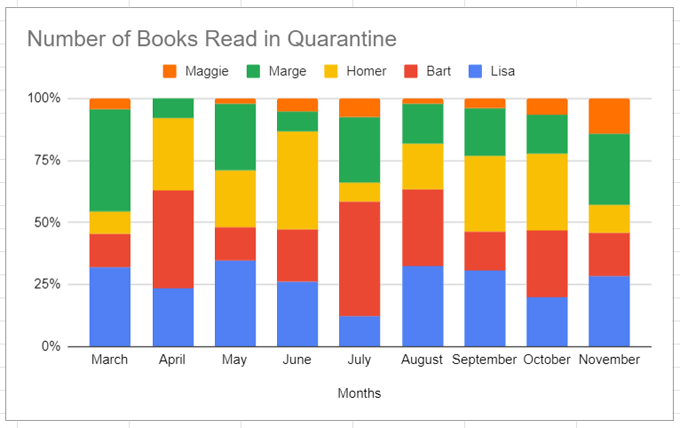
How to Create a Bar Graph in Google Sheets | Databox Blog Here's how you can add a 100% stacked bar graph: Follow the above-mentioned steps to create a standard stacked bar chart. Select the added stacked bar chart and press the three dots in the top right corner. Click on the 'Edit Chart' tab. Click on 'Setup'. You'll see a 'Stacking' tab - simply choose 100%.

Google bar chart vertical labels
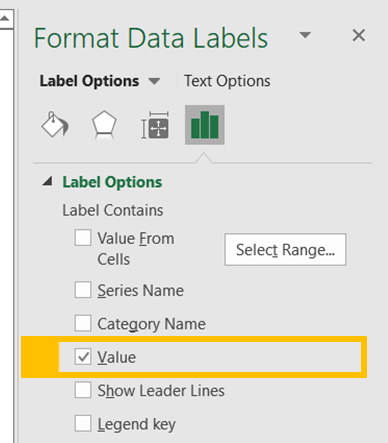
Is there a way to Slant data labels (rotate them) in a line ... - Google This help content & information General Help Center experience. Search. Clear search How to I rotate data labels on a column chart so that they are vertical ... To change the text direction, first of all, please double click on the data label and make sure the data are selected (with a box surrounded like following image). Then on your right panel, the Format Data Labels panel should be opened. Go to Text Options > Text Box > Text direction > Rotate. And the text direction in the labels should be in ... Bar Charts | Image Charts | Google Developers There are a variety of bar charts that you can create, including vertical, horizontal, grouped, stacked, and overlapped versions of each. Bar charts are good for side-by-side comparison and...
Google bar chart vertical labels. Visualization: Bubble Chart | Charts | Google Developers Jun 10, 2021 · Width of the third bar in the first series of a bar or column chart cli.getBoundingBox('bar#0#2').width Bounding box of the fifth wedge of a pie chart cli.getBoundingBox('slice#4') Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar ... Bar charts - Google Docs Editors Help First column: Enter a label for each row. Labels from the first column show up on the vertical axis. Other columns: For each column, enter numeric data. You can also add a category name (optional). Values show up on the horizontal axis. Rows: Each row represents a different bar in the chart. Google Charts - Bar chart with data labels - tutorialspoint.com Following is an example of a bar chart with data labels. We've already seen the configuration used to draw this chart in Google Charts Configuration Syntax chapter. So, let's see the complete example. Configurations. We've used role as annotation configuration to show data labels in bar chart. charts/vertical_bar_label.md at master · google/charts · GitHub If the label will not fit, // it will draw outside of the bar. // Labels can always display inside or outside using [LabelPosition]. // // Text style for inside / outside can be controlled independently by setting // [insideLabelStyleSpec] and [outsideLabelStyleSpec]. @override Widget build (BuildContext context) { return new charts.BarChart ...
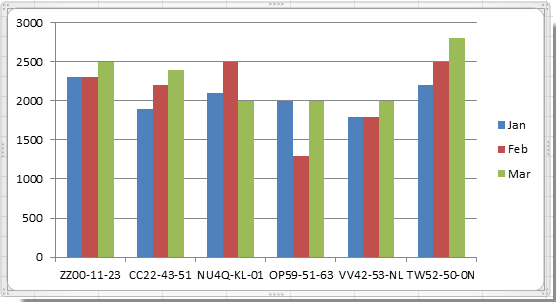
Visualization: Combo Chart | Charts | Google Developers May 03, 2021 · Width of the third bar in the first series of a bar or column chart cli.getBoundingBox('bar#0#2').width Bounding box of the fifth wedge of a pie chart cli.getBoundingBox('slice#4') Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar ... Customizing Axes | Charts | Google Developers The major axis is the axis along the natural orientation of the chart. For line, area, column, combo, stepped area and candlestick charts, this is the horizontal axis. For a bar chart it is the... Google Charts - Bar Charts - tutorialspoint.com Grouped Bar Chart. Grouped Bar chart. 3: Stacked Bar. Bar chart having bar stacked over one another. 4: Negative Stacked bar. Bar chart with negative stack. 5: Percentage Stacked bar. Bar Chart with data in percentage terms. 6: Material Bar Chart. A Material Design inspired bar chart. 7: Bar Chart with data labels. Bar chart with data labels. overlapping axis labels in chart - Google Groups column chart with many category values (x-axis), the value labels overlap. How can I change the text orientation to vertical or inclined? The playground java script version demo rotates the labels automatically, but in Java this seems not be the case. I use the latest versions of GWT and visualization API. Thanks
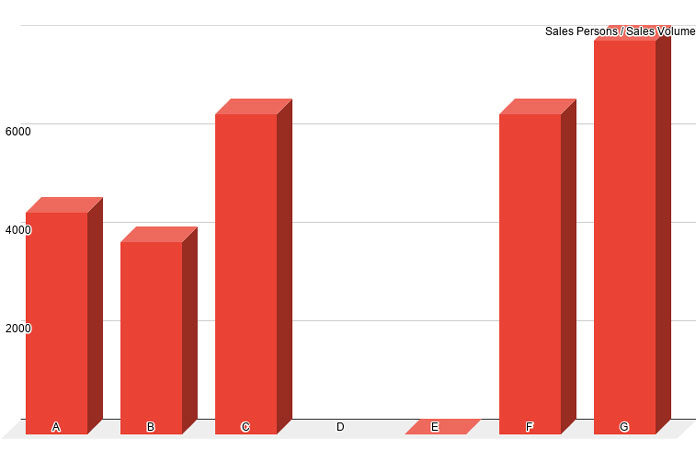
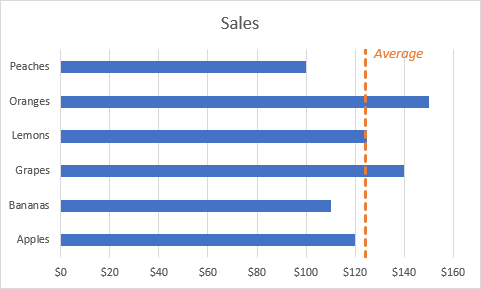
Vertical Bar Label Bar Chart Example | charts - Google animate: false, ); } // [BarLabelDecorator] will automatically position the label // inside the bar if the label will fit. If the label will not fit, // it will draw outside of the bar. // Labels can always display inside or outside using [LabelPosition]. Bar Charts | Google Developers May 03, 2021 · Width of the third bar in the first series of a bar or column chart cli.getBoundingBox('bar#0#2').width Bounding box of the fifth wedge of a pie chart cli.getBoundingBox('slice#4') Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar ... Bar chart reference - Data Studio Help - Google A bar chart uses horizontal or vertical bars to show comparisons among categories. The longer the bar, the greater the value it represents. One axis of the chart shows the specific categories... Vertical labels on Bar Charts? - groups.google.com an issue. We have two types of charts -- horizontal and vertical bars. When we specify "Native" labels, the following happens: Horizontal bars: Labels appear running down the screen (vertical orientation) in line with the left hand end of the bar. Vertical bars: Labels appear in a horizontal orientation in line with the bottom of the bar.
Vertical Bar Chart | Chart.js config setup actions ...
Axis labels missing · Issue #2693 · google/google ... - GitHub From: Daniel LaLiberte [mailto:notifications@github.com] Sent: Tuesday, December 18, 2018 11:00 AM To: google/google-visualization-issues Cc: ReverseEngineer8; Comment Subject: Re: [google/google-visualization-issues] Axis labels missing Another cause of axis ticks not showing up is that there is just not enough space for them to be drawn ...
Bar chart options | Looker | Google Cloud You can separate a chart into a maximum of 12 smaller charts. If you have more than 12 rows or pivots, limit your data by using the Row Limit, Column Limit, or Limit Displayed Rows options. When you select By Pivot or By Row from the drop-down menu, the Number of Charts per Row option appears. You can input a number between 1 and 12.
Visualization: Scatter Chart | Charts | Google Developers May 03, 2021 · Width of the third bar in the first series of a bar or column chart cli.getBoundingBox('bar#0#2').width Bounding box of the fifth wedge of a pie chart cli.getBoundingBox('slice#4') Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar ...
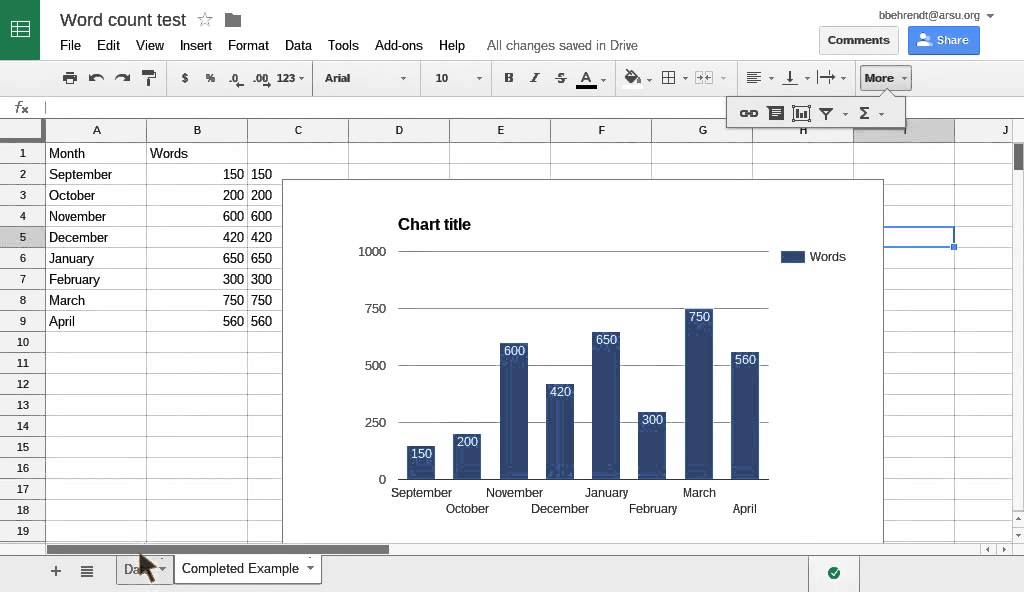
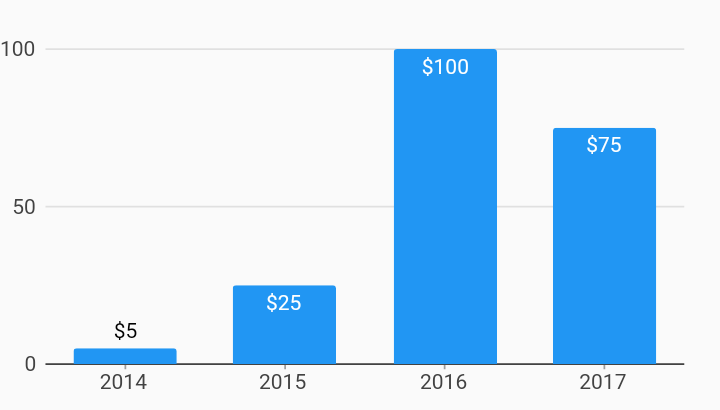
Add data labels, notes or error bars to a chart - Google On your computer, open a spreadsheet in Google Sheets. Double-click on the chart that you want to change. On the right, click Customise Series. Tick the box next to 'Data labels'. Tip: Under...
Add data labels, notes, or error bars to a chart - Google On your computer, open a spreadsheet in Google Sheets. Double-click the chart you want to change. At the right, click Customize Series. Check the box next to "Data labels." Tip: Under "Position,"...
Visualization: Column Chart | Charts | Google Developers May 03, 2021 · A column chart is a vertical bar chart rendered in the browser using SVG or VML, whichever is appropriate for the user's browser. Like all Google charts, column charts display tooltips when the user hovers over the data. For a horizontal version of this chart, see the bar chart.
Bar Chart | Basic Charts | AnyChart Documentation So, the bar chart is a vertical version of the column chart. In multiple-series bar charts, values are grouped by categories. The bar chart is used very widely to show comparison among categories and sometimes to visualize time-based data. Also, categories with long names may be a reason to prefer the bar chart to the column chart.
Chart configuration options | Apps Script | Google Developers Feb 16, 2021 · Specifies properties for individual vertical axes, if the chart has multiple vertical axes. Each child object is a vAxis object, and can contain all the properties supported by vAxis. These property values override any global settings for the same property.
How to rotate vertical-bar label decorators with flutter and (google ... These axis labels can be styled and easily rotated using labelRotation. The vertical bars also each have 'bar label decorator' labels that show the exact graphed amount - but because of size constraints and resulting narrow bars, the label decorators overflow.
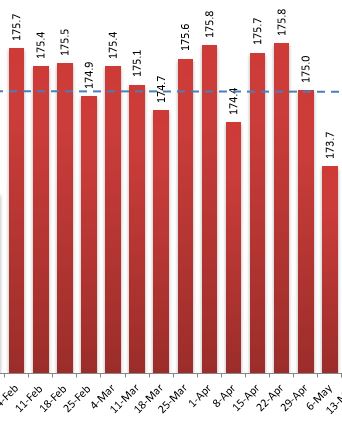
Vertical Labels with Google Chart API | TO THE NEW Blog While working with Google charts, we usually face issues with long labels on the horizontal axis. The chart displays well, however the X-axis labels are not completely visible and displays the numbers like this: 24/3.. 25/3.. 26/3.. 27/3.. 28/3.. 30/3.. 31/3.. instead of 24/3/2006, 25/3/2006, 6/3/2006, 27/3/2006, 28/3/2006, 30/3/2006, 31/3/2006
Visualization: Bar Chart (Image) | Charts | Google Developers The visualization's class name is google.visualization.ImageBarChart var visualization = new google.visualization.ImageBarChart(container); Data Format The first column should be a string, and...
Vertical labels with google charts API? - Stack Overflow 9 Answers. Add parameter options with slantedtextangle:90 degree to show label vertically. var options = { hAxis: {title: "Years" , direction:-1, slantedText:true, slantedTextAngle:90 }} Thanks for this solution but Any idea how to wrap the text.. in my case it is big.
Vertical x-tick labels on bar charts - Google Groups comp.soft-sys.matlab. Conversations. About
Bar Charts | Image Charts | Google Developers There are a variety of bar charts that you can create, including vertical, horizontal, grouped, stacked, and overlapped versions of each. Bar charts are good for side-by-side comparison and...
How to I rotate data labels on a column chart so that they are vertical ... To change the text direction, first of all, please double click on the data label and make sure the data are selected (with a box surrounded like following image). Then on your right panel, the Format Data Labels panel should be opened. Go to Text Options > Text Box > Text direction > Rotate. And the text direction in the labels should be in ...
Is there a way to Slant data labels (rotate them) in a line ... - Google This help content & information General Help Center experience. Search. Clear search






































Post a Comment for "39 google bar chart vertical labels"