45 d3 force directed graph with labels
Force-Directed Graphs: Playing around with D3.js • David Graus Update: Newer example of Force-Directed d3.js Graph here: Measure and Visualize Semantic Similarity Between Subgraphs I recently replaced python-graph in my code with NetworkX, a slightly more sophisticated graph library for Python. Besides some more advanced algorithms for graph analysis (comparison, unison etc.) which can prove useful when analyzing data (comparing human data with mine, for ... An A to Z of extra features for the D3 force layout | Coppelia An A to Z of extra features for the D3 force layout. Since d3 can be a little inaccessible at times I thought I'd make things easier by starting with a basic skeleton force directed layout (Mike Bostock's original example) and then giving you some blocks of code that can be plugged in to add various features that I have found useful. The ...
Force-Directed Graph - bl.ocks.org The D3 team now maintains examples and tutorials on Observable, the best place to collaborate on visualization. Observable makes it easy to play with, fork, import, and share code on the web. Observable makes it easy to play with, fork, import, and share code on the web.

D3 force directed graph with labels
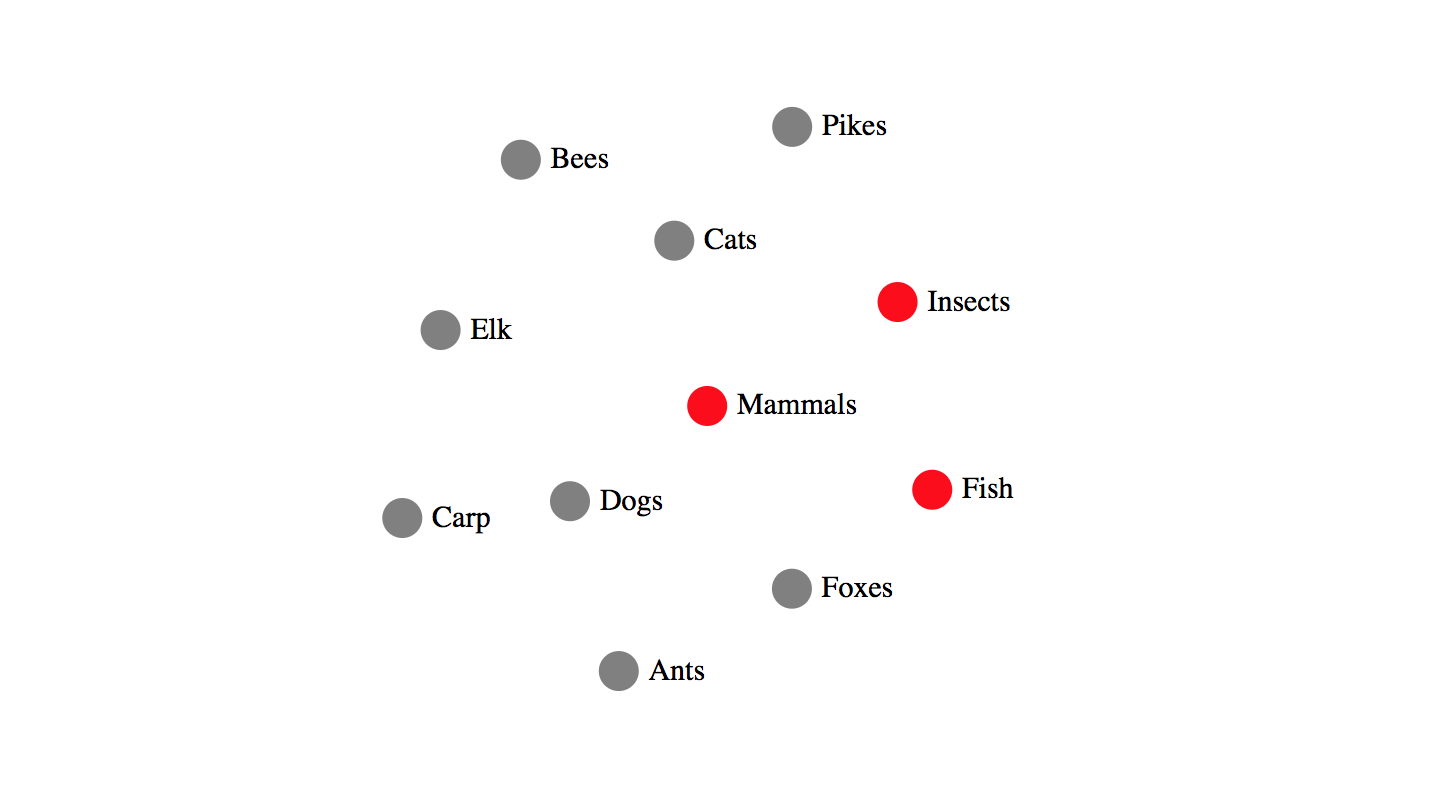
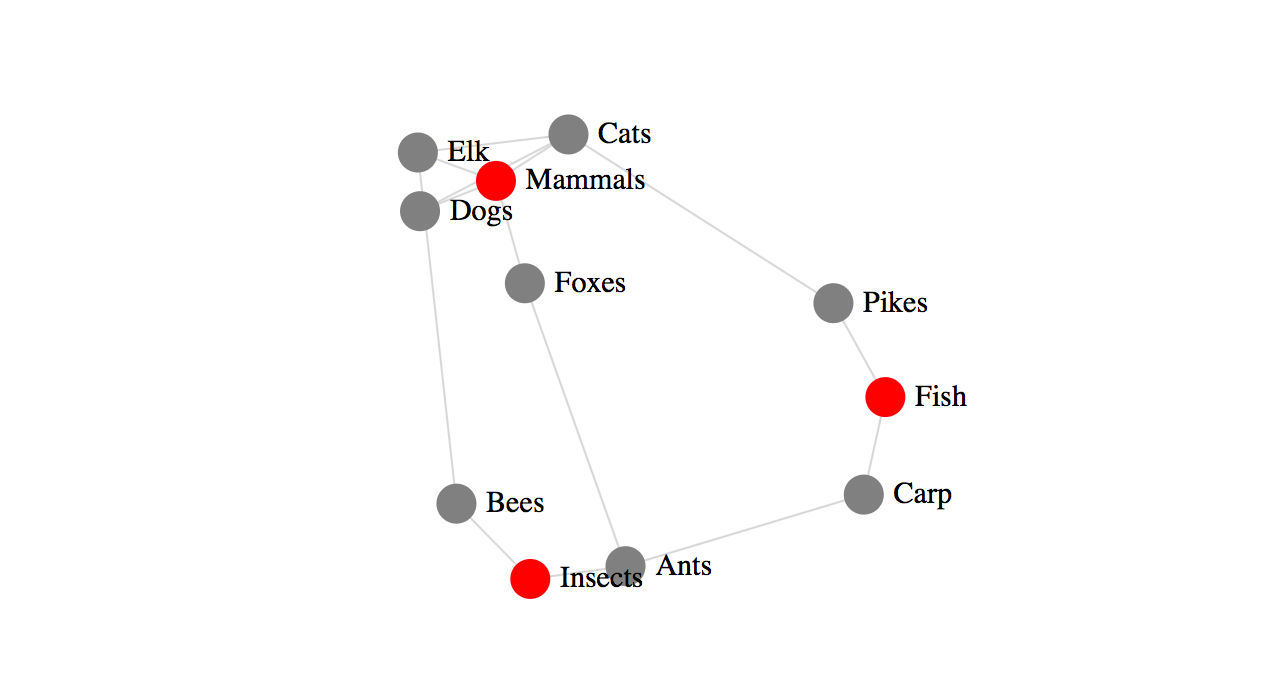
Minimizing Overlapping Labels in Interactive Visualizations By the third step, labels for Virginia and Mississippi were separated. A common approach to solve label placement is to use d3.js's "force" component, which implements a force-directed graph. A force-directed graph is a physics-based simulation where all elements have an "attraction" or "repulsion" force relative to other elements. D3.js v4 Force Directed Graph with Labels - bl.ocks.org D3.js v4 Force Directed Graph with Labels. A quick adaptation of Mike Bostock's force-directed graph showing character co-occurence in Les Misérables. In this version, the character names are displayed. This is accomplished by wrapping both circles and text svg components within a group svg component. Compare to the original diagram by Mike ... D3.js v4 Force Directed Graph with Labels · GitHub - Gist A quick adaptation of Mike Bostock's force-directed graph showing character co-occurence in Les Misérables. In this version, the character names are displayed. This is accomplished by wrapping both circles and text svg components within a group svg component. Compare to the original diagram by Mike Bostock.
D3 force directed graph with labels. Force-based label placement (d3.v5.js) - bl.ocks.org Join Observable to explore and create live, interactive data visualizations.. Popular / About. Massimo Santini's Block 53fed7d84cd1812d6a6639ed7aa83868 D3 force directed graph. On mouse over show labels I'm using to generate a force directed graph on some php generated json data. I have managed to get some code ( // Highlight selected node, its links, and its children in a D3 force directed graph ) whereby on mouse over everything fades except the node and the connecting nodes. This is my current code: D3.js v4 Force Directed Graph with Labels · GitHub - Gist A quick adaptation of Mike Bostock's force-directed graph showing character co-occurence in Les Misérables. In this version, the character names are displayed. This is accomplished by wrapping both circles and text svg components within a group svg component. Compare to the original diagram by Mike Bostock. Labeled Force Layout - bl.ocks.org The D3 team now maintains examples and tutorials on Observable, the best place to collaborate on visualization. Observable makes it easy to play with, fork, import, and share code on the web. ... Labeled Force Layout. Open. index.html# … graph.json# ...
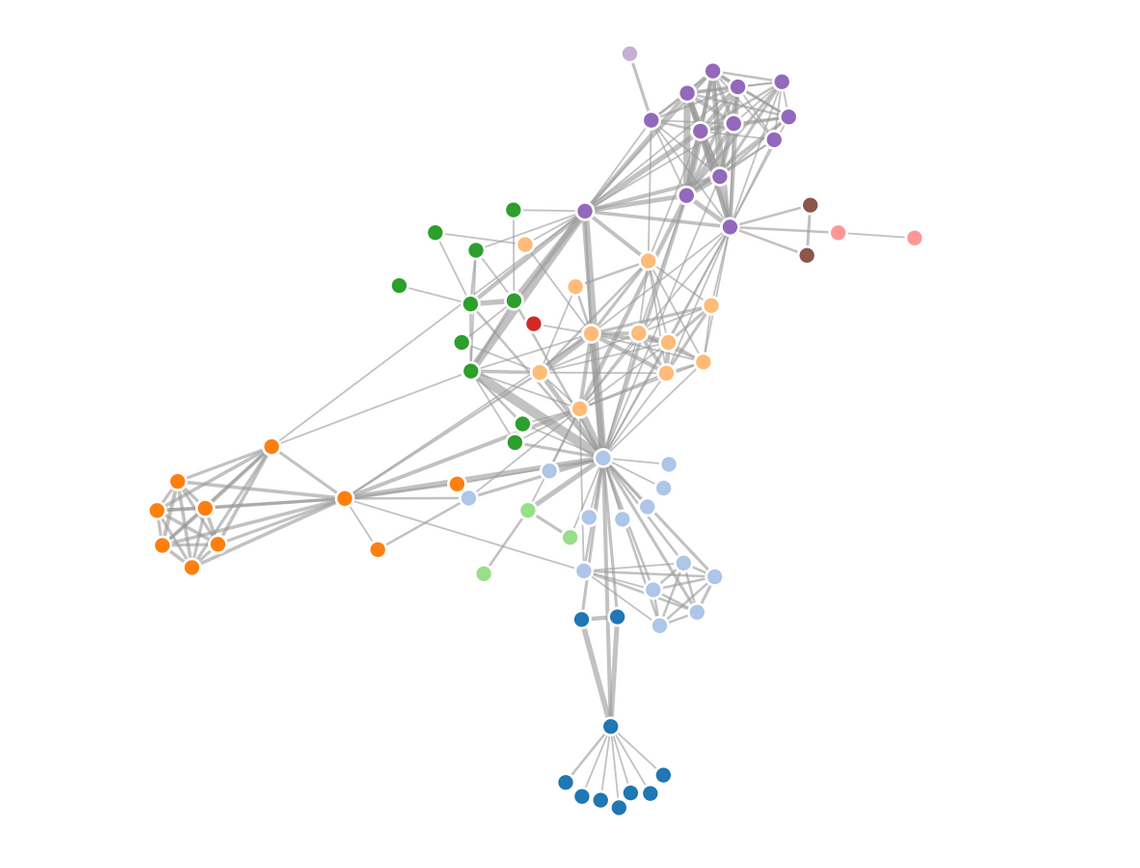
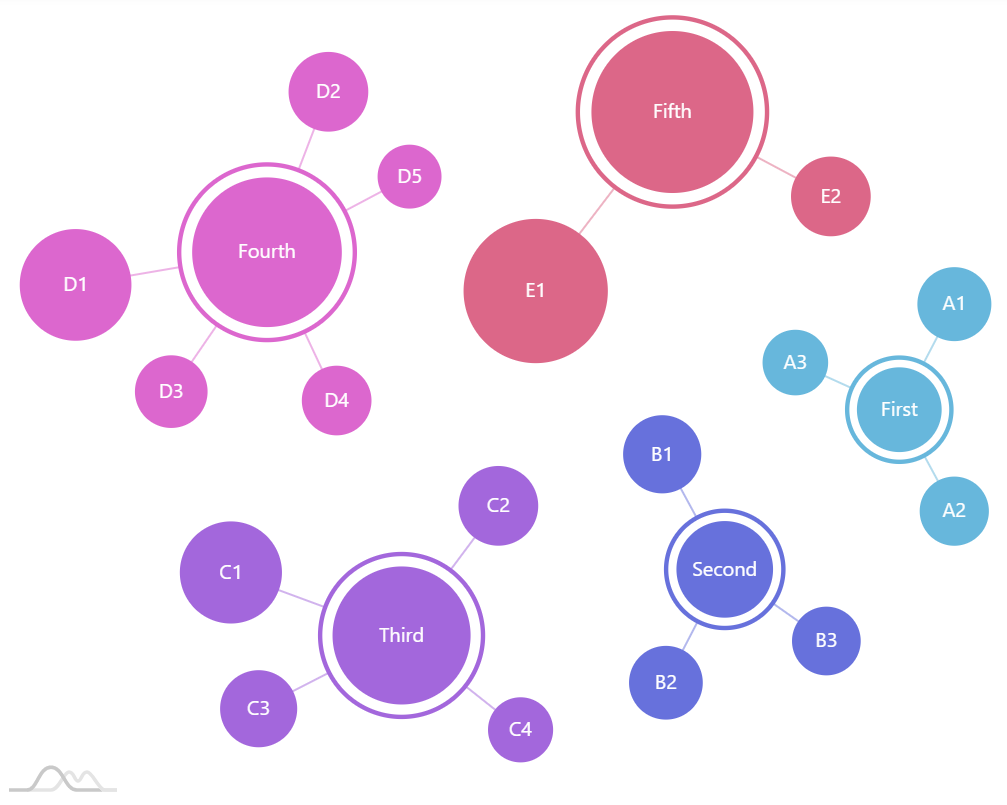
Building A Force-Directed Network Graph with D3.js - LVNGD A force-directed graph uses forces that work on the nodes and links to move them around to create the structure here and make it visually pleasing. The forces can be attractive and repulsive, and we use both in this graph. A network graph is a really versatile type of visualization - all kinds of things can be modeled with a graph. d3-force directed graph (forces experiments for dummies) The element defines the graphic that is to be used for drawing arrowheads or polymarkers on a given , , or element. create a simulation for an array of nodes, and compose the desired forces. forceSimulation: d3.forceSimulation () Creates a new simulation with the specified array of nodes and no forces. Force-Directed Graph(Network graph) with arrowheads and labels Fork of Simple Force-Directed Graph (Network graph) •. 30 forks. 44 Like s. Create interactive documents like this one. Learn new data visualization techniques. Perform complex data analysis. Publish your findings in a compelling document. All in the same tool. d3.js force-directed graph with randomly-colored circles as ... - Gist d3.js force-directed graph with randomly-colored circles as nodes and accompanying text labels. A force-directed draggable graph with randomly-colored circles as nodes and accompanying text labels. A Pen by Nico Schenker on CodePen. License.
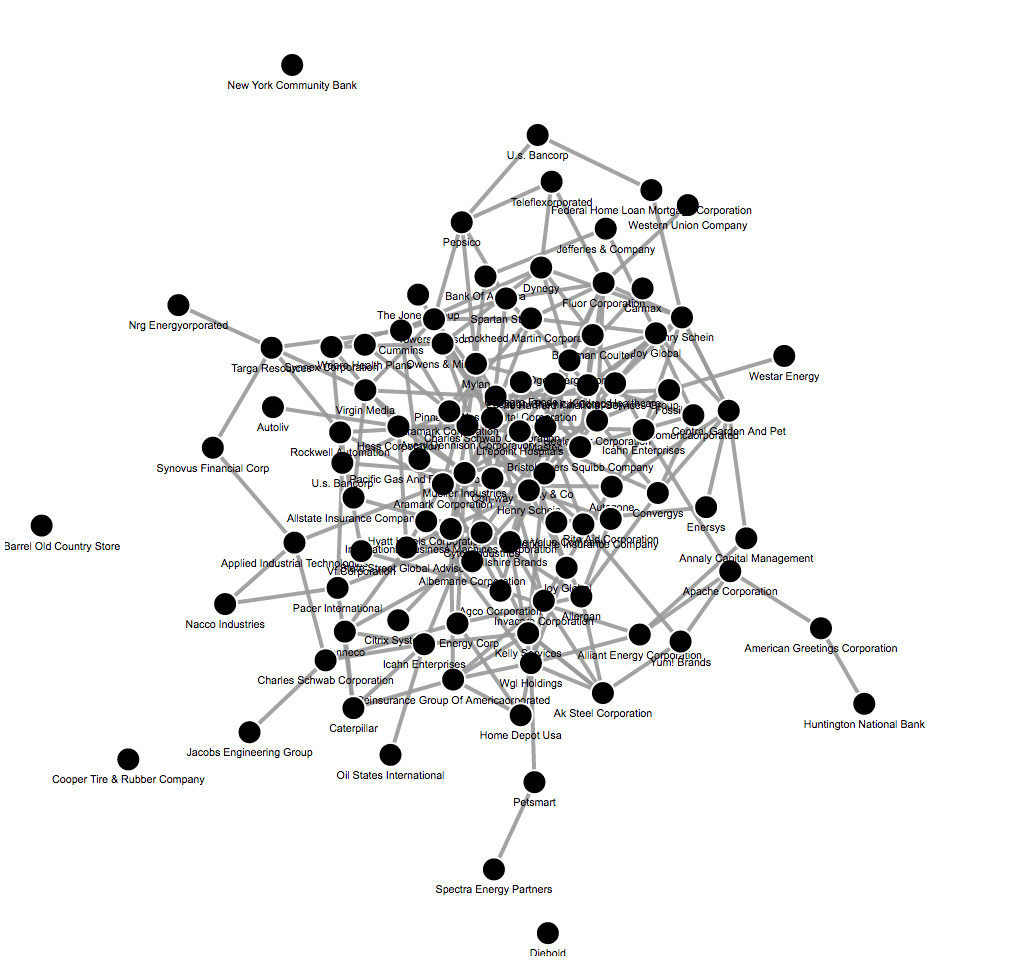
D3 force directed graph with labels - gvpz.szlaki-kajakowe.pl Please use Stack Overflow tag d3 .js to ask for help. Stack Overflow provides a better collaborative forum: thousands of D3 -related questions have been asked there, and some answers may be relevant to you. When asking for help, please include a link to demonstrate the issue, preferably as an Observable notebook. ... D3 force directed graph ... D3 force directed graph with labels - qjc.rkfizyka.pl Observable uses dataflow, so you may not be able to copy-paste Observable code directly into vanilla JavaScript, but once you know the differences you can port if desired. Or use it directly in your application with Observable's lightweight open-source runtime. Either way, dataflow makes code more approachable and helps you spend more time. Force directed graph for D3.js v4 with labelled edges and arrows Stars Forks Download ZIP Force directed graph for D3.js v4 with labelled edges and arrows Raw .block license: gpl-3.0 height: 600 Raw README.md This force-directed graph shows labelled edges using v4 force simulation, including end arrow markers This is the blocks url: Raw graph.json { D3 directed graph A famous network graph by Mike Bostock showing character co-occurrence in a book. D3 -force documentation. The d3 -force documentation on github is invaluable. A must read before diving into networks in d3 . D3 -force testing ground. This example allows you to play with force parameters and see their effect in real time.
Interactive & Dynamic Force-Directed Graphs with D3 - Medium To start simple, first of all we need to somehow display our data in a force-directed graph using D3. Luckily, this is really straight-forward as we can just take the responsible code snippets from...
Modifying a Force-Directed Graph / D3 / Observable d3-force By Mike Bostock Published Mar 11, 2020 ISC 9 forks 52 Like s 2 chart = { const svg = d3.create("svg") .attr("width", width) .attr("height", height) .attr("viewBox", [-width / 2, -height / 2, width, height]); const simulation = d3.forceSimulation() .force("charge", d3.forceManyBody().strength(-1000))
D3.js v4 Force Directed Graph with Labels · GitHub - Gist A quick adaptation of Mike Bostock's force-directed graph showing character co-occurence in Les Misérables. In this version, the character names are displayed. This is accomplished by wrapping both circles and text svg components within a group svg component. Compare to the original diagram by Mike Bostock.
D3.js v4 Force Directed Graph with Labels - bl.ocks.org D3.js v4 Force Directed Graph with Labels. A quick adaptation of Mike Bostock's force-directed graph showing character co-occurence in Les Misérables. In this version, the character names are displayed. This is accomplished by wrapping both circles and text svg components within a group svg component. Compare to the original diagram by Mike ...
Minimizing Overlapping Labels in Interactive Visualizations By the third step, labels for Virginia and Mississippi were separated. A common approach to solve label placement is to use d3.js's "force" component, which implements a force-directed graph. A force-directed graph is a physics-based simulation where all elements have an "attraction" or "repulsion" force relative to other elements.






































Post a Comment for "45 d3 force directed graph with labels"